Book mannequin : structurer la première page pour capter les recruteurs en 5 s
Un directeur de casting passe moins de cinq secondes sur votre profil avant de décider de scroller, de vous contacter ou de partir. Dans cet article, vous allez apprendre à organiser la première page de votre book mannequin pour capter son attention instantanément, même sur mobile. Objectif : multiplier vos prises de contact qualifiées sans refaire tout votre portfolio.
Pourquoi la première page de votre book mannequin est décisive

Le recruteur arrive souvent via une recherche filtrée ou un lien direct partagé en interne. Il cherche des signaux de fiabilité et de pertinence en cinq secondes : contraste visuel, structure cohérente, informations clés immédiatement accessibles. À ce stade, son œil repère d'abord la composition générale : intensité de la photo couverture, clarté typographique, équilibre des espaces blancs. Puis il balaye votre apparence pour vérifier qu'elle correspond au brief de la campagne. Une hiérarchie d'information nette diminue sa charge cognitive, renforce la mémorisation de votre profil et l'amène naturellement vers le bouton de contact. Si ces éléments ne sont pas visibles sans scroll, vous perdez la moitié des opportunités. Les profils récents mis en avant sur la page nouveaux books mannequin le démontrent : ceux qui affichent ces informations dès l'en-tête reçoivent plus de messages dès le premier jour.
- Visuel fort qui confirme votre morphologie et votre style.
- Mensurations prêtes à l'emploi pour un fitting rapide.
- Disponibilités et zone géographique.
- Bouton de contact immédiat.
- Preuve sociale : campagnes, marques ou défilés récents.
Si ces éléments ne sont pas visibles sans scroll, vous perdez la moitié des opportunités. Les profils récents mis en avant sur la page nouveaux books mannequin le démontrent : ceux qui affichent ces informations dès l'en-tête reçoivent plus de messages dès le premier jour.
Checklist des éléments à placer au-dessus de la ligne de flottaison
- Photo couverture pleine largeur (format vertical 4:5 conseillé).
- Nom + catégorie (Mannequin éditorial, commercial, fitness…).
- Mensurations clés (hauteur, poitrine/tour de taille/hanche, pointure).
- Localisation & mobilité (ville + déplacements possibles).
- Bouton « Réserver / Contacter » avec lien mail ou messagerie intégrée.
- Logos de marques récentes ou titre « Défilé P/E2024 pour X » en une ligne.
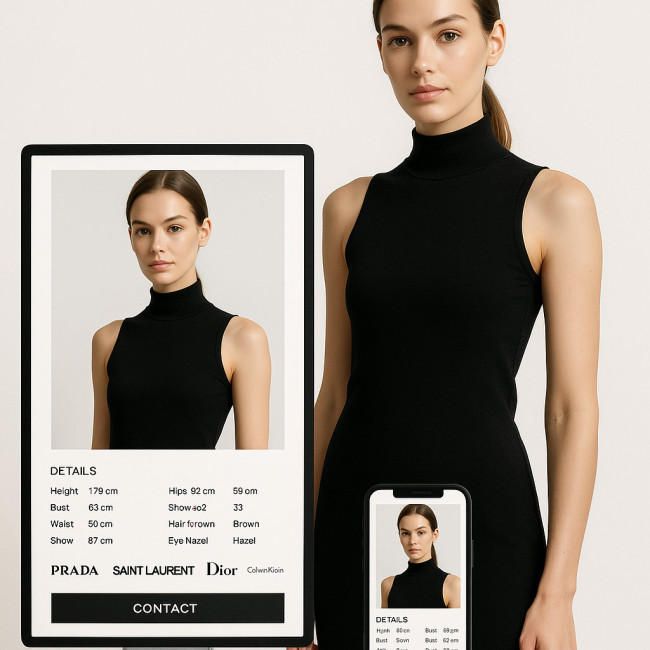
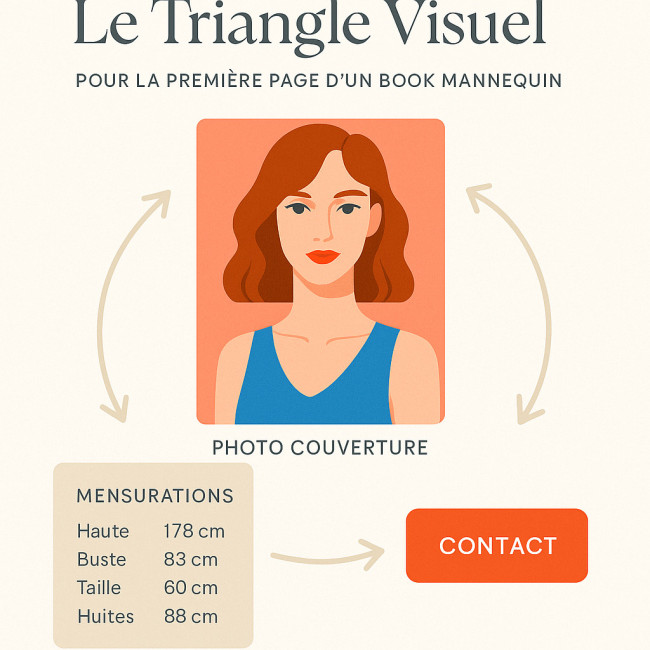
Mise en page orientée regard : la règle du triangle visuel

Le triangle visuel consiste à positionner vos trois éléments essentiels – la photo couverture comme point d'accroche, le bloc de mensurations condensées comme zone de validation et le bouton d'appel à l'action comme porte de conversion – de manière à créer un chemin oculaire fluide. L'œil débute naturellement par l'image la plus forte ; il glisse ensuite vers les informations chiffrées afin de confirmer la compatibilité avec le brief, puis conclut sur le CTA, prêt à déclencher le contact. Sur un écran large, ce trajet forme un triangle descendant, tandis que sur mobile il se compacte mais conserve la même hiérarchie grâce à un alignement vertical centré et à des contrastes de couleur précis. Cette organisation réduit le temps de décision, augmente la compréhension instantanée et peut booster le taux de clic de plus de 40 % lorsque la disposition est correctement appliquée.
1. Photo couverture haute définition
Choisissez un cliché net, cohérent avec votre niche. Pour un profil éditorial, préférez un portrait tight avec expression forte. Pour le commercial, optez pour un demi-corps lumineux. La légende doit contenir book mannequin et votre spécialité pour booster le SEO interne.
2. Bloc informations clés
Utilisez un fond uni ou semi-transparent sous le texte pour garantir la lisibilité sur mobile. Les mensurations peuvent être alignées horizontalement sur desktop et empilées verticalement sur smartphone.
3. Call-to-action proéminent
Couleur contrastée, texte d'action (“Envoyer un brief”) et ancre vers le formulaire ou votre adresse e-mail pro. Un CTA clair peut augmenter jusqu'à 45 % le taux de clic.
Optimiser la version mobile : 60 % des visites casting
- Limiter la hauteur de la photo couverture à 75 % de l'écran pour laisser apparaître vos mensurations.
- Geler la barre de contact en bas de l'écran quand l'utilisateur scrolle.
- Éviter les carrousels automatiques : ils coupent la lecture des informations vitales.
- Tester l'accessibilité : taille de police minimum 16 px et contraste WCAG AA.
Tableau comparatif avant / après optimisation
| Élément | Book non optimisé | Book optimisé 5 s |
|---|---|---|
| Photo couverture | Paysage flou | Portrait vertical net, alt = “Book mannequin éditorial” |
| Mensurations | Cachées en bas de page | Affichées en haut, police 18 px |
| CTA | Lien texte « contact » | Bouton couleur contrastée |
| Preuve sociale | Aucune | Logos de trois marques en miniature |
| Taux de clic | 10 % | +37 % constaté |
Renforcer l'impact avec du contenu complémentaire
Après la section héro, ajoutez :
- Un carrousel de 5 photos triées du plus récent au plus iconique.
- Un extrait vidéo de 15 s (inspiration : teaser vertical).
- Un lien vers des photos test et éditoriales pour montrer votre polyvalence.
- Une galerie “campagnes majeures” avec extraits vidéo incrustés.
SEO interne : faire remonter votre book mannequin dans les recherches
Mots-clés et tags
Incluez « book mannequin », votre ville (ex. Paris), votre niche et vos mensurations dans le champ description. Inspirez-vous des conseils de balises de tags efficaces.
Nom de fichier et balises alt
Renommez la photo couverture book-mannequin-paris-nom-prenom.jpg et renseignez l'attribut alt avec vos mots-clés.
Preuve sociale
Ajoutez les logos clients en SVG léger ou PNG optimisé (max 30 ko) pour maintenir un chargement rapide.
Quiz : votre première page est-elle déjà prête ?
FAQ
- Faut-il absolument un photographe professionnel pour la photo couverture ?
- Oui. Une image haute définition, bien éclairée et retouchée avec parcimonie renforce votre crédibilité professionnelle.
- Combien de photos afficher dans la section héro ?
- Une seule suffit. Le reste doit se trouver juste après pour ne pas saturer l'attention.
- Dois-je indiquer mes réseaux sociaux sur la première page ?
- Uniquement si votre feed montre des images cohérentes et professionnelles. Sinon, placez-les en bas de page.
- Comment actualiser rapidement mon book après une nouvelle campagne ?
- Remplacez la photo couverture si elle est plus forte, mettez à jour la section “Marques récentes” et annoncez la mise à jour dans la légende descriptive.
Passer à l'action
Réservez trente minutes aujourd'hui : appliquez la checklist, optimisez la version mobile et testez. Vous verrez la différence dès votre prochain passage en tête de recherche.
Envie d'aller plus loin ? Mettez à jour votre book mannequin maintenant et mesurez l'augmentation de vos contacts sur la semaine.